SnippetVamp: parce qu'yen a marre de chercher ses snippets...

Voilà une difficulté que tout codeur doit sans doute rencontrer: regrouper tous ses bouts de codes, fonctions etc au sein d'un seul espace, facile d'accès.
Comme tout le monde, c'est un problème que j'ai maintes fois tenté de surmonter via des solutions plus ou moins efficaces, du dossier plein de fichiers textes aux applis tierces...
J'en suis venu à me bricoler, comme d'habitude, des applis exprès: j'ai commencé par des versions en VB il y a fortfort longtemps... puis en Delphi...
Puis j'en ai fait une destinée à être utilisable en ligne et synchronisée localement (via ftpbox par exemple)... Ainsi, on a toujours ses codes sous la main...
Comme les copains m'ont fait l'honneur de s'y intéresser, voici une revue de la version (über) alpha...
J'en avais fait une première version, tout à fait fonctionelle et assez stylée, mais au moment de la reprendre pour l'améliorer, j'ai trouvé sa structure trop compliquée et j'ai décidé de reprendre from scratch avec pour objectif une appli en un seul fichier php...

La première version, jolie mais lourde et sans coloration syntaxique, statut public/privé etc)
Cette version 2 est donc reprise à zéro avec un cahier des charges précis: rester KISS, rapide, fonctionnelle, facile à adapter (thème/langue/code), elle doit permettre de diffuser facilement son code...
Actuellement, cette version alpha en est au stade suivant:
-
SnippetVamp en lui même tient en une page php de moins de 28ko.

- J'ai de plus essayé de garder les css le plus light possible (même si je peux mieux faire lors le l'optimisation) et j'ai opté pour jquip (28ko) au lieu de jquery (trop lourd au regard des besoins) et pour highlight.js pour les mêmes raisons.
- facile à reprendre: le code est assez clair pour être relu et amélioré sans se gratter la tête pendant une heure
- les snippets ont un statut public/privé (public= acessible par rss, via le site ou un import)
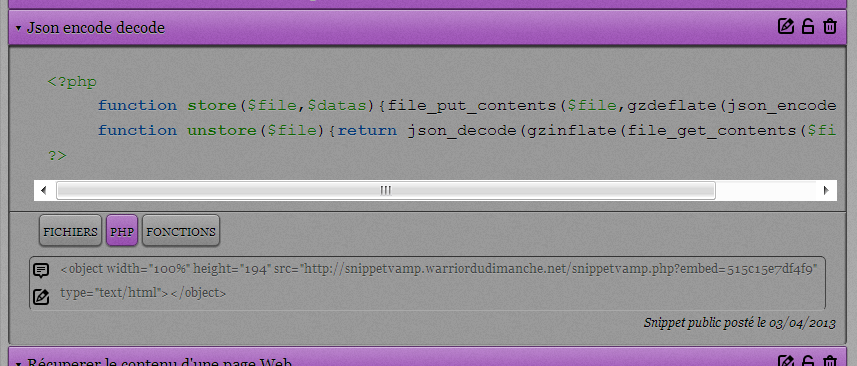
- les snippets peuvent être embedded via une simple commande $_GET (inclusion dans un blog par exemple); les snippets embedded ont déjà une coloration syntaxique qu'on peut choisir ou redéfinir via css (dans la config)
- les textes sont internationalisables (fr/en pour l'instant mais facile à traduire)
- fonction de tags et de recherche rapide
- coloration des tags via css pour les tags très utilisés ('php' 'jquery' 'python' par exemple ont une couleur spécifique qui facilite leur repérage)
- le nuage de tags peut être classé par nombre de snippets ou par ordre alphabétique,
- l'appli semble déjà assez rapide mais j'ai tout de même ajouté un cache dont le contenu n'est obsolète qu'en cas de modif ou d'ajout par l'admin,
-
 compte admin créé simplement lors de la première utilisation,
compte admin créé simplement lors de la première utilisation, - configuration simple via un formulaire autogénéré,
- page d'accueil listant les derniers snippets
- design simple et responsive (la taille des fontes est encore à revoir pour les petits écrans, je garde ça pour l'optimisation des css),
- des flux rss filtrés: comme dans shaarli, vous pouvez récupérer le flux de la page qui vous intéresse: seul le php vous branche ? Utilisez le lien rss de la page obtenue en cliquant sur le tag php... idem pour les recherches.
- nom du fichier data configurable pour améliorer la sécurité (par défaut snippetvamp.dat)
J'aurais pu inclure le js et les css à l'appli elle-même, mais j'aurais perdu en lisibilité et temps de téléchargement ce que j'aurais gagné en compacité. En conservant un fichier css et des js hors du corps de l'appli, ils sont mis en cache lors de la première utilisation.
 La structure actuelle est la suivante:
La structure actuelle est la suivante:
Lors de la première utilisation, SV créera les fichiers nécessaires à son fonctionnement: pass.php, config.dat et snippetvamp.dat
 Sur ma road map, j'ai encore des choses à faire:
Sur ma road map, j'ai encore des choses à faire:
- un vrai débuggage rigoureux,
- une réorganisation des css pour en facilité la lisibilité et l'adaptation
- une relecture et une optimisation du code (rationaliser et améliorer ce qui peut sans doute l'être),
- un bookmarklet qui puisse permettre d'ajouter rapidement un snippet (voire qui permette de parser une page web à la recherche des pre/code)
-
des trucs assez évidents mais qui requièrent un moment d'attention quand même, du genre: si on change le nom du fichier dat, il faut bien le renommer au passage

- une option de backup de l'appli (ou du fichier dat)
- la possibilité de cocher plusieurs snippets et de créer un "pack"
- peut-être une couche de sécurité supplémentaire en cryptant le fichier data.
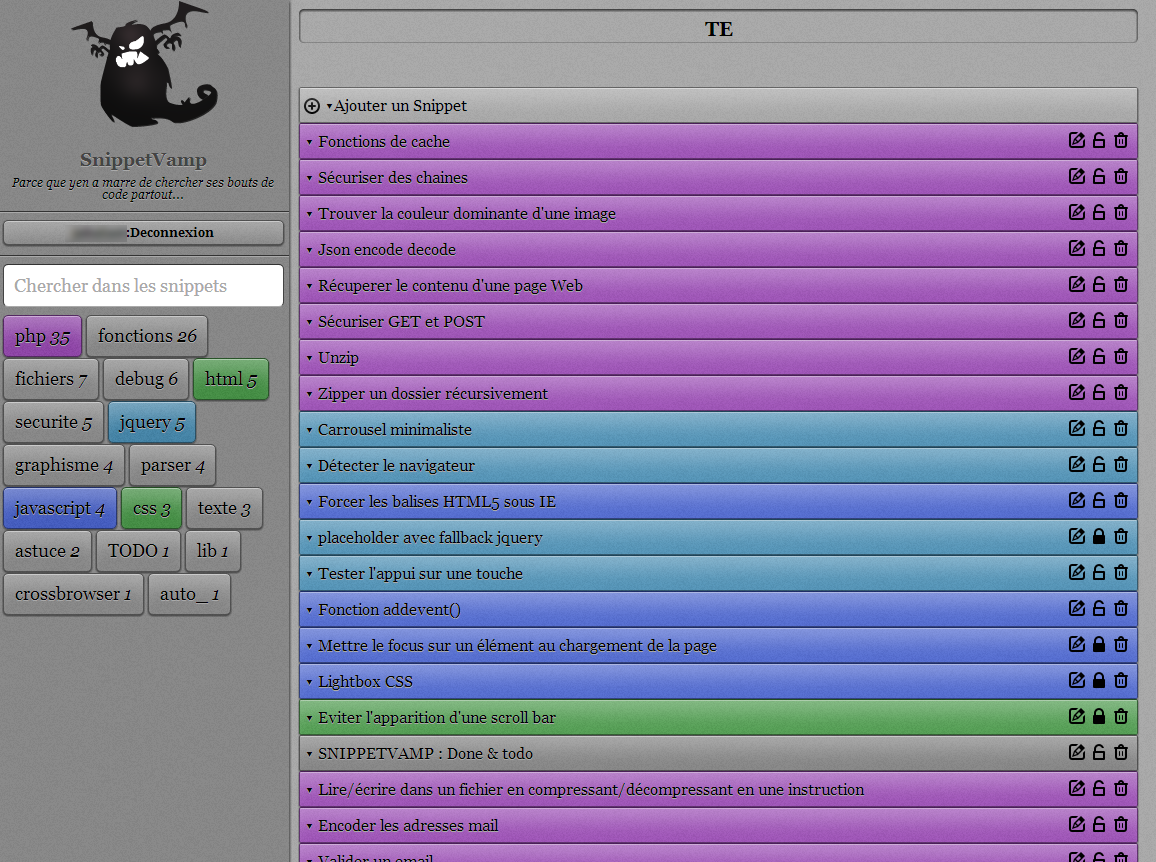
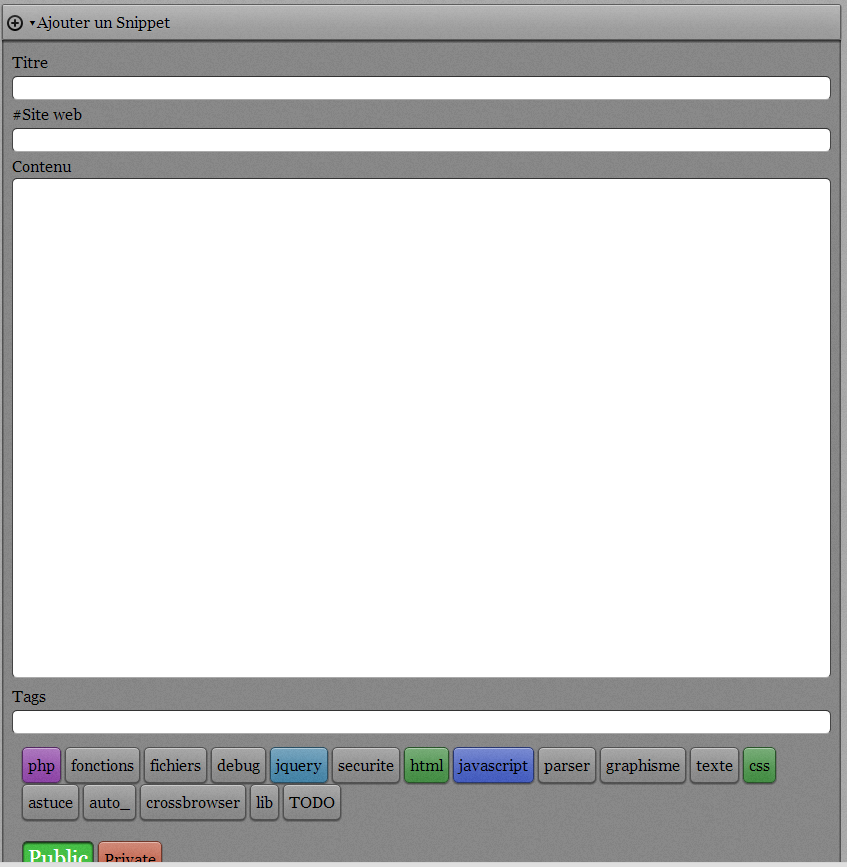
Quelques screenshots, pour vous faire une idée...
Je créerai sans doute un dépôt GitHub dès que je considèrerai que ça vaut le coup de partager cette appli... Elle sera bien entendu distribuée librement avec ma bénédiction pour la forker à tour de bras 




❝ 12 commentaires ❞
Fil RSS des commentaires de cet article
✍ Écrire un commentaire
les commentaires relevant du SPAM seront filtrés et dégagés direct...